
All Search AI
A Comprehensive Search Engine for Book Content Discover a powerful search engine designed specifically for exploring the contents of thousands of books. This innovative tool provides users with vast knowledge and easy access to a wealth of information. Whether you're a student, researcher, or simply a book lover, our search engine allows you to delve into the depths of literary works, uncovering valuable insights and information at your fingertips. Key Features: Enhance your reading experience and broaden your knowledge with our powerful search engine, making information retrieval quick and efficient. Start your journey into the world of books today!
Category:text-writing ai-book-writing
Create At:2024-12-22
All Search AI AI Project Details
Discover AllSearch.ai: Your Ultimate Search Engine for Books
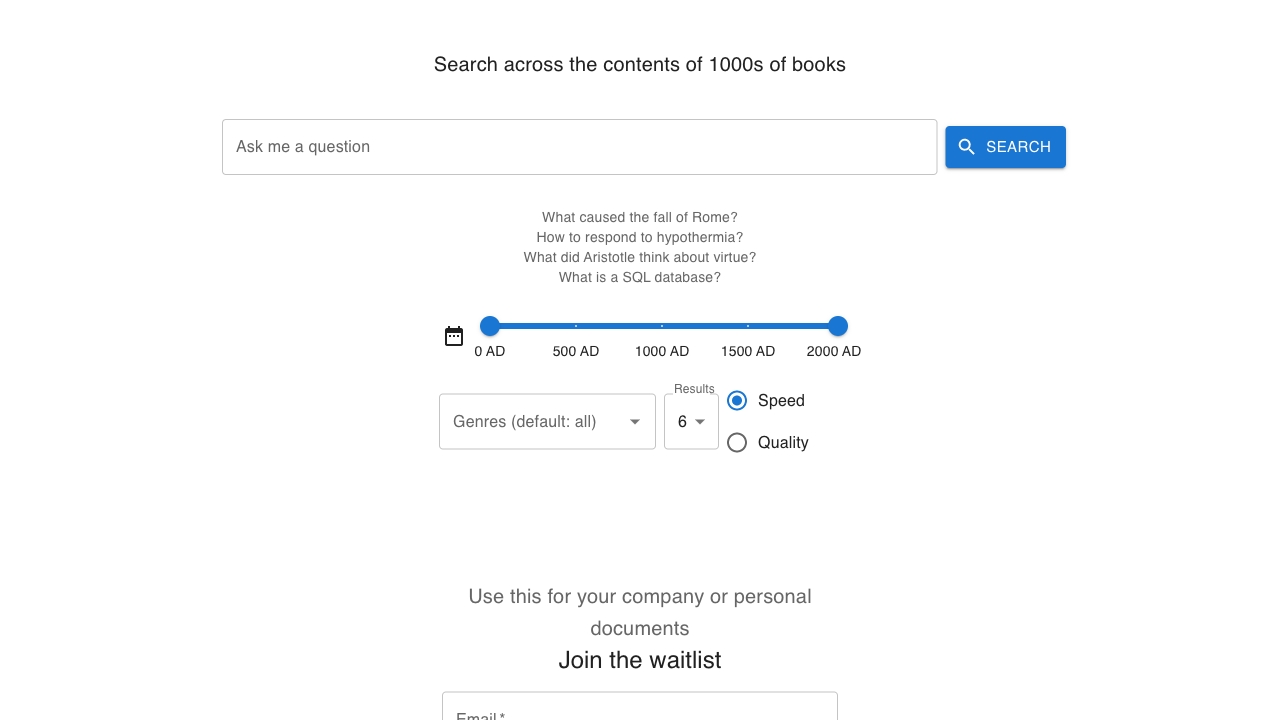
AllSearch.ai is a powerful search engine designed specifically for book lovers and researchers. With AllSearch.ai, users can effortlessly search through the vast contents of thousands of books, unlocking a world of knowledge and information. This innovative tool not only enhances your research capabilities but also provides a seamless experience for discovering valuable insights within literature.
Why Choose AllSearch.ai?
- Access to a vast library of books
- Efficient search capabilities
- User-friendly interface
- Valuable insights at your fingertips